Core Web Vital là gì ? Cách tối ưu để tăng thứ hạng website Google 2021
Core Web Vital là gì và có ảnh hưởng đến Website của thế nào, Core Web Vitals trở thành yếu tố xếp hạng thiết yếu của website năm 2021
Chắc hẳn những ai làm marketing Online, SEO Website đều đã quá quen thuộc với công cụ Goolge Page Speed Inslight, một công cụ chuyên dùng để test tốc độ, hiệu suất của website. Nhưng không mấy ai để ý lắm đến Core Web Vital, nó đã nằm đó khá lâu rồi thế mà mới được cộng đồng quan tâm và bàn luận rất sôi nổi trong thời gian gần đây.
Thông báo chính thức từ Google
Ngày 12/11/2020 vừa qua, trên trang Twitter chính thức của Google Search – Google Search Central đã đưa ra một thông báo và ngay lập tức thông tin này đã chiếm được sự quan tâm của đông đảo mọi người:
Vào tháng 05/2021 sắp tới, chỉ số Core Web Vitals trở thành yếu tố xếp hạng thiết yếu của website, bên cạnh các yếu tố về User Experience (UX) đã có từ trước đó.
--> Update Thông báo mới nhất từ Google Searh Central

Core Web Vital là gì?
Core Web Vitals áp dụng cho tất cả các trang Web. Đây là tập hợp con của Web Vitals và sẽ được hiển thị trên tất cả các công cụ của Google. Mỗi chỉ số Core Web Vitals đại diện cho một yếu tố về trải nghiệm người dùng. Chúng có thể đo lường được trong thời gian thực và phản ánh trải nghiệm thực tế của người dùng.
Vậy Core Web Vitals là gì và vì sao nó lại được lựa chọn để trở thành yếu tố xếp hạng của Google trong tương lai?
Hiểu một cách tổng quan, Core Web Vitals là tập hợp các chỉ số thiết yếu của website bao gồm các khía cạnh liên quan đến trải nghiệm người dùng trên trang.
Core Web Vitals là những chỉ số được đo bởi Chrome UX Report và Google Search Console nhằm đánh giá performance của website và xếp hạng điểm SEO. Mỗi chỉ số đại diện cho một khía cạnh về trải nghiệm người dùng, tương ứng với các yếu tố xếp hạng sau:
- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định khi hiển thị
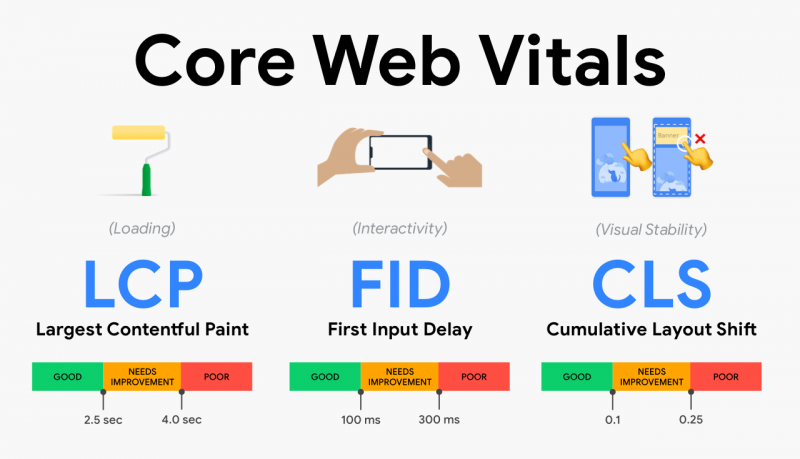
và được Google biểu đạt nó dưới 3 chỉ số để đánh giá đó là:
- Largest Contentful Paint (LCP).
- First Input Delay (FID).
- Cumulative Layout Shift (CLS)

LCP (Largest Contentful Paint)
LCP đo lường Thời gian tải hoàn tất nội dung chính được hiển thị đầu tiên khi trang tải xong. Chỉ số LCP lý tưởng phải đạt 2,5 giây hoặc nhanh hơn.
FID (First Input Delay)
Thời gian người dùng phản hồi tương tác đầu tiên trên website. Chỉ số FID cần tối ưu để đạt dưới 100 mili giây.
CLS (Cumulate Layout Shift)
Điểm số thay đổi bố cục ở dạng tích lũy. Hay có thể hiểu đây là chỉ số đo khối lượng layout hình ảnh bị dịch chuyển đột ngột trên website. Chỉ số CLS tốt nhất mà mỗi website cần đạt được để có trải nghiệm tốt nhất là dưới 0,1.
Theo các Google, những tín hiệu đo lường này giúp cải thiện trải nghiệm cũng như tính tương tác của người dùng trên website ngày càng tốt hơn.
Core Web Vitals Có Làm Thay Đổi Vị Thứ Xếp Hạng Google Không ?
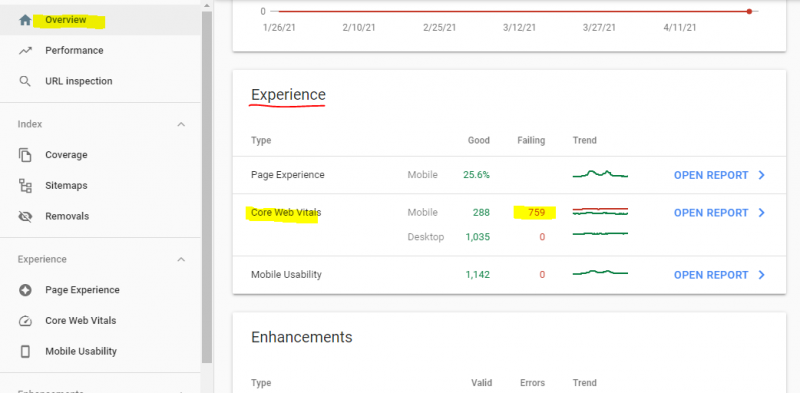
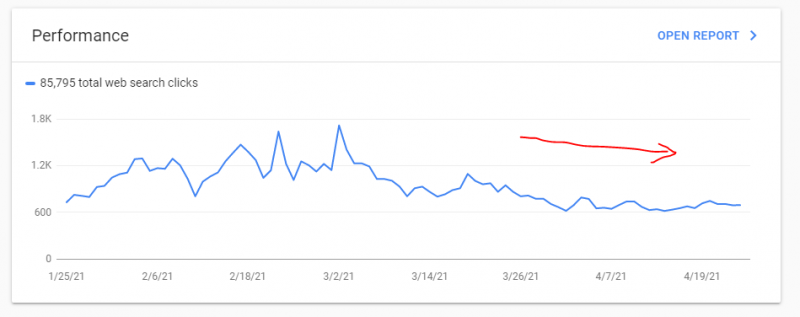
Theo như thông báo trên thì mình khá chắc là nó sẻ ảnh hưởng. Để xem nó ảnh hưởng như thế nào thì hãy check Google Search Console ngay nhé, chắc hẳn đã nhận ra một sự thay đổi khá bất ngờ từ chỉ số ĐỎ ngầu như hình:

Giao diện trang quản trị mới của Google Search Console: Xuất hiện thêm báo cáo Chỉ số thiết yếu về trang web (Core Web Vitals)
- Chọn Tab Overview (Tổng Quan) bên trái, rồi bên phải kéo xuống đoạn Experience. Bạn sẻ thấy dòng Core Web Vitals bổng dưng xuất hiện chỉ số ĐỎ
- Mở tiếp OPEN REPORT để đi vào báo cáo chi tiết tình trạng lỗi hiện tại.

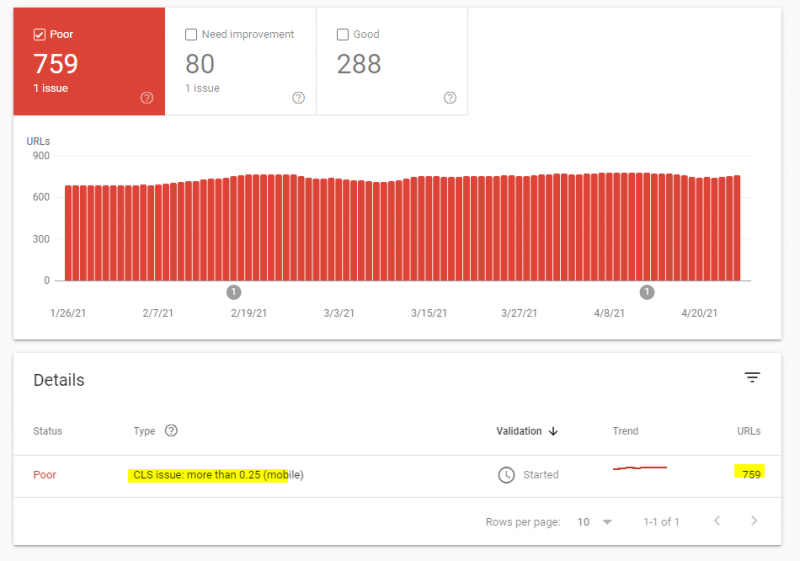
Xuất hiện lỗi CLS không đạt tiêu chuẩn trong báo cáo Google Search Console
CLS (Cumulate Layout Shift) - Chính là 1 trong 3 chỉ số quan trọng của Core Web Vitals đã đề cập ở phần trên. Số lượng URL bị dín lỗi này nhiều lên, theo đánh giá hiện tại nó làm giảm thứ hạng tìm kiếm, thành ra hiệu suất lượt click xem web giảm.

Cách check chỉ số Core Web Vitals
Core Web Vitals được đánh giá theo một URL cố định, mỗi URL sẽ có một kết quả khác nhau chứ không phải là con số chung toàn website. Để check chỉ số Core Web Vitals ta có một số công cụ hỗ trợ khá quen thuộc sau:
- Google PageSpeed Insights: Mang đến góc nhìn về hiệu suất Performance, và Core Web Vitals chính là một phần con để đánh giá điểm của Performance này.
- Google Search Console: Mang đến góc nhìn tổng quan về báo cáo quản lý các Chỉ số thiết yếu về trang web
- Chrome DevTools & Lighthouse: Hỗ trợ các webmaster tìm hiểu sâu hơn và thực hiện việc tối ưu hóa trong thực tế.
- Chrome UX Report & Web Vitals Extension: Đánh giá nhanh về hiệu quả trải nghiệm trên website.
>> Xem thêm: Cách Tối Ưu 100 Điểm Theo 4 Tiêu Chí Của Google Lighthouse
Core Web Vitals Quan trọng như thế nào với các SEOer
Có một điều chắc chắn rằng mọi sự cập nhật hoặc thay đổi về các tín hiệu xếp hạng của Google đều có sức mạnh để tác động đến thứ hạng tìm kiếm và những người làm SEO nên bắt đầu tối ưu nó ngay từ bây giờ.
Google thông báo rằng tín hiệu về trải nghiệm trên trang sẽ trở thành yếu tố quyết định, trong trường hợp các website có đánh giá tương đương nhau về chất lượng nội dung (content).
Hãy theo dõi và xử lý bắt đầu từ hôm nay trước khi Core Web Vitals trở thành yếu tố xếp hạng chính thức
Cách tối ưu Core Web Vital
Bước 1: Check tình trạng thực tế trong Report của Google Search Console
Bước 2: Fix các chỉ số bị lỗi như FID, LCP trong đó CLS là hay gặp nhất
Nếu như bạn đang sử dụng ECShop mà không biết cách tối ưu hãy liên hệ thông tin ở Footer để được tư vấn nhé !
Kết Luận
Sự ra đời của Core Web Vitals đã thiết lập một nhánh mới của việc tối ưu hóa tìm kiếm. Một cách rõ ràng hơn thì sự phát triển trong tương lai của Core Web Vital là gì?
Đây là tín hiệu cho một cuộc chạy đua đường dài dành cho các webmaster, cần tối ưu hơn về trải nghiệm người dùng trên trang bên cạnh việc sản xuất các nội dung hữu ích. Đồng thời, xu hướng thiết kế website cũng có sự thay đổi khá lớn để đáp ứng các tín hiệu xếp hạng mới này của Google.








Bình luận - đánh giá bài viết