Quản Lý Giao Diện - Template Trong ECShop - Phần 1
ECShop không được xem là một Framework, tuy nhiên nó thiết kế cho phép nhiều sử dụng mẫu giao diện hay còn gọi là themes hoặc template tùy vào mục đích. Template ECShop ngon ở chỗ là dễ tùy biến, hiệu suất load cao. Chúng ta cùng tìm hiểu nhé !
Trong phạm vi phần 1 bài viết này ECShop Lab giới thiệu trước 3 tính năng trong Module Template - Quản lý giao diện
Quản Lý Giao Diện - Themes Template ECShop
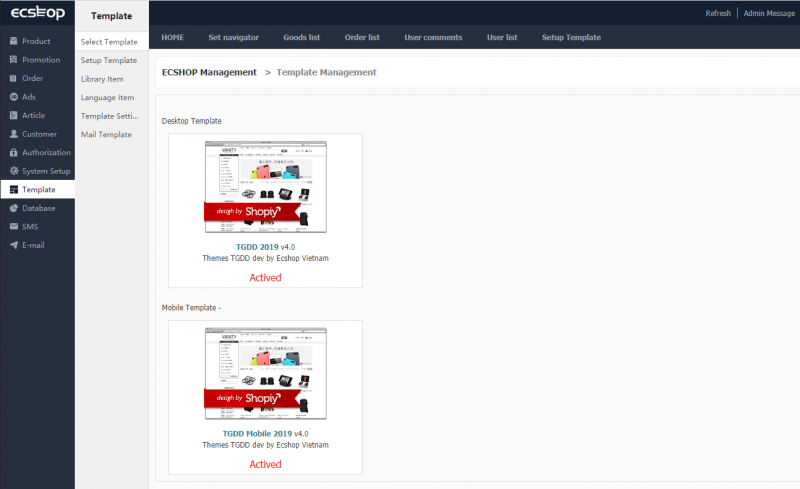
Như đã nói ở phần đầu, ECShop có thể được trang bị một lúc nhiều giao diện Themes cho nhiều mục đích như: Bình thường, Tết nhưng một lần sử dụng chỉ được kích hoạt 1 giao diện template.

Ở ECShop nguyên bản không có Template riêng cho Mobile như hình trên.
Ở giao diện này cho bạn biết có bao nhiêu Themes đang tồn tại, và hiện đang kích hoạt Theme nào để sử dụng. Để Kích hoạt Themes nào bạn chỉ việc click chuột vào Thumbnail đại diện.
Lưu ý: Mỗi lần kích hoạt giao diện thì bạn phải đi Setup lại các bố cục Layout cho giao diện ra trang chủ, danh mục ... theo cách thiết kế bố cục của Theme đó.
Sao lưu Backup Thiết Lập Template
Một điểm cộng cho ECShop là linh hoạt, tính năng này sinh ra để giải quyết bài toán phải cấu hình lại bố cục khi mỗi lần bạn cần thay đổi giao diện. Nó giúp sao lưu các cài đặt, tùy chọn block hiển thị ra các trang thành các gói file định dạng .zip để khi bạn cần sử dụng lại giao diện cũ thì chỉ việc lôi nó ra set lại chỉ với 1 click chuột.
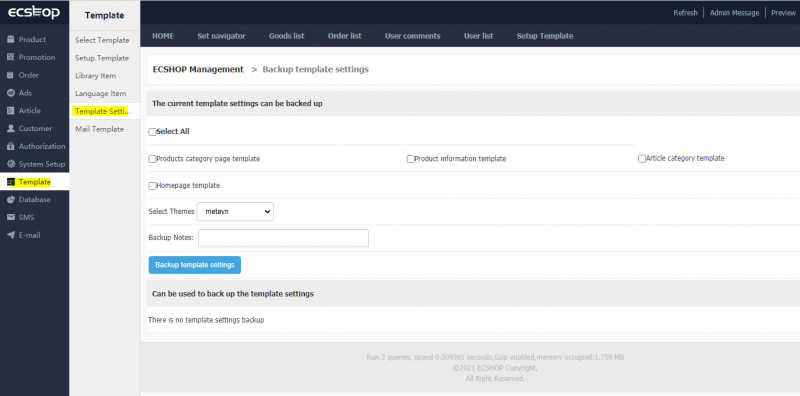
Menu Template--> Template settings backup --> được giao diện như hình

Chọn nhưng trang mà ECShop có hỗ trợ backup --> sau đó nhấn nút Backup tempalte settings để lưu. Sau khi tạo xong thì bên dưới sẽ xuất hiện một danh sách các file đã backup.
Sau này muốn khôi phục lại bạn chỉ việc tìm file đó và nhấn liên kết Restorelà được. Nên nhớ nó chỉ tương thích với giao diện mà nó được backup thôi nhé, không sử dụng chung chạ được.
Quản Lý Ngôn Ngữ Trong ECShop
ECShop cũng cho phép sử dụng nhiều gói ngôn ngữ, tuy nhiên một lần chỉ hiển thị một ngôn ngữ chứ không cho chuyển ngữ, song ngữ. Trong phạm vi bài viết này ECShop Lab không đi sâu vào cách tạo một bộ ngôn ngữ mới mà giới thiệu cách chỉnh sửa một giá trị ngôn ngữ.
Lưu ý: Có thể Custom để sử dụng chuyển ngữ kiểu đa ngôn ngữ được nhé: Tiếng Việt, Tiếng Anh, Tiếng Thái...

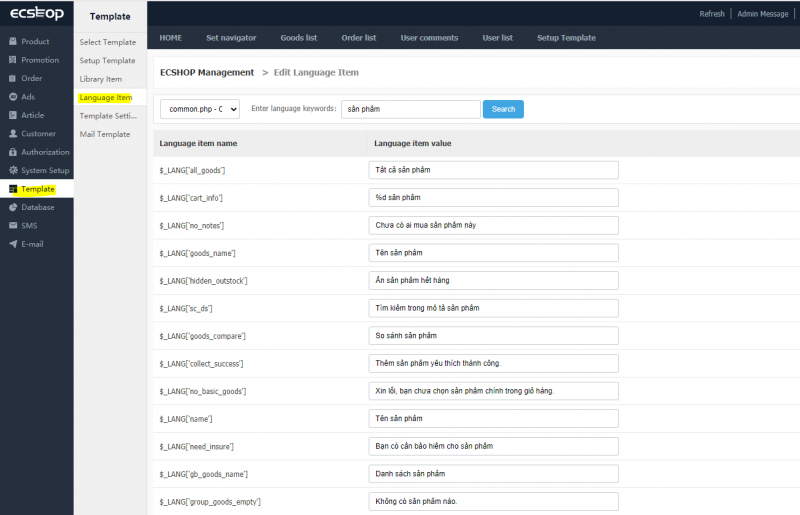
Ví dụ trong hình trên tôi cần tìm kiếm chỉnh sửa một từ có chứa "sản phẩm" ở phần ngôn ngữ hiển thị chung (toàn website) là common.php.
Menu Template--> Languages items --> chọn common.php và nhập vào từ khóa sản phẩm . Thì kết quả tìm kiếm như hình. Sửa xong nhấn nút Submitđể lưu.
Kết luận
Qua bài viết này hy vọng giúp bạn hiểu hơn về Template - giao diện trong ECShop hơn. Phần 2 của chủ đề này sẽ là Hướng dẫn bạn cách cấu hình, thay đổi bố cục các block, cũng như cách chỉnh sửa nhanh code của từng block. Phần này hay và thú vị lắm, cùng chờ đón nhé !








Bình luận - đánh giá bài viết