Quản Lý Giao Diện - Template Trong ECShop - Phần 2
Như đã giới thiệu trong phần 1 về Quản Lý Giao Diện, ECShop dễ tùy biến, hiệu suất load cao về mặt quản trị
Trong phần 2 này ECShop Lab tiếp tục giới thiệu thêm 3 chức năng nữa trong Module Template của ECShop
Cấu hình Bố Cục Template
Menu tiếng anh mặc định là Template --> Setup Template tính năng này cho phép bạn điều chỉnh vị trí hiển thị, block hiển thị ra các trang của template được định sẵn ở themes (hay Template).
Vị trí hiển thị - Region ECShop
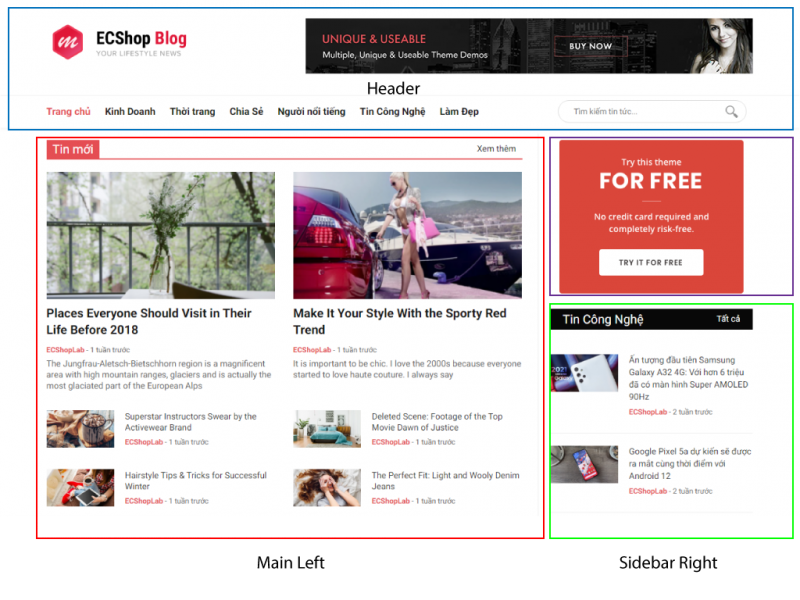
Tùy vào cách thiết kế layout của Template mà có các vị trí được sắp xếp và đặt tên khác nhau theo chủ ý của coder như hình minh họa sau

Với Template Blog này được thiết kế dạng Layout 2 cột: Main là phần nội dung chính, Sidebar là cột trái thông tin phụ.
+ Ô Viền màu Xanh Biển: là Block Header
+ Ô Viền Màu Đỏ: là vị trí Main ở cột Left, vị trí này có tên được đặt ở trong Template
+ Ô Viền Màu Tím và Xanh Chuối: là vị trí Quảng cáo, và tin tức ở cột Right, vị trí này có tên được đặt ở trong Template
Trong ECShop bạn có thể di chuyển vị trí Block Tin Công Nghệ qua bên vị trí Main Left hoặc Block Tin Mới qua nằm trên Block Tin công nghệ Sidebar Right
Miễn sao bạn Code css cho block đó hiển thị linh hoạt được ở nhưng nới bạn muốn đặt nó. Đây là cái hay của Template ECShop.
Cấu hình hiển thị các Block ra các Region

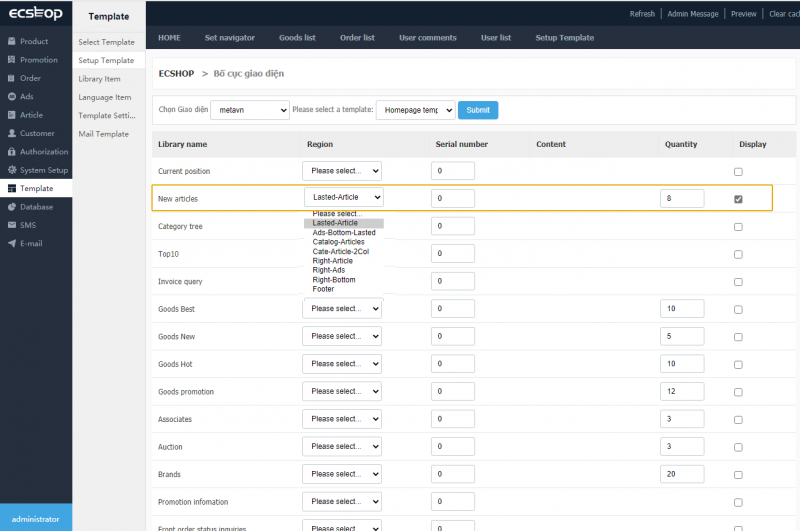
Ví dụ trong hình trên là Layout Homepage của giao diện Desktop PC có tên metavn
- Dòng News Article được cấu hình ở vị trí có tên Lasted Article, tên này được đặt sẵn dưới template, số tin lấy ra là 8 tin.
- Mỗi dòng có tên trong Layout Homepage như hình trên gọi là các Block được định sẵn bởi ECShop và có thể bổ sung thêm nếu bạn muốn.
+ Cột Name: Tên Block
+ Cột Region: vị trí hiển thị
+ Cột Serial number: được hiểu là vị trí sắp xếp khi có nhiều block đặt cùng một vị trí
+ Cột Content: áp dụng cho một số block được cấu hình tùy chọn nội dung nào cần lấy ra
+ Cột Quantity: Số lượng
+ Cột Display: Tick cho phép hiển thị hay là ẩn
Chỉnh sửa Code Block - Library items ECShop
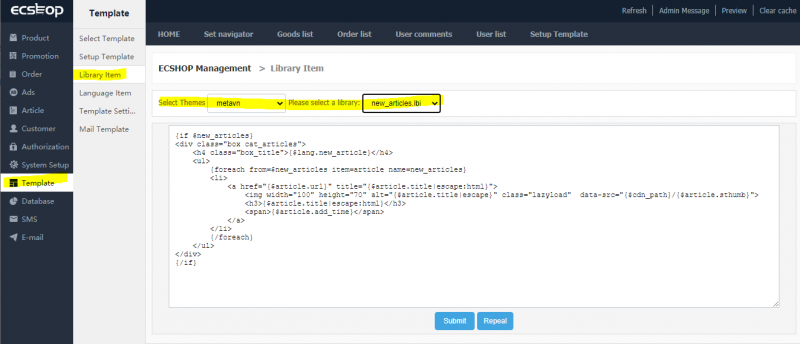
Trong ECShop với các Block thì bạn có thể tự sửa Code của nó theo ý của mình một cách đơn giản bằng cách. Menu Template--> Library item

Ở ECShop gốc không cho phép bạn chọn giao diện Themes
Ví dụ như hình trên chọn Block new_article.lbi ở giao diện metavn --> Code của block đó show ra ở phần bên dưới. Bạn có thể chỉnh sửa và lưu lại.
Với cách này bạn có thể chèn thêm các code như Google Analytics, Facebook Pixcel, Code Chat Support ... các các bên thứ 3 vào Block thích hợp trong Template.
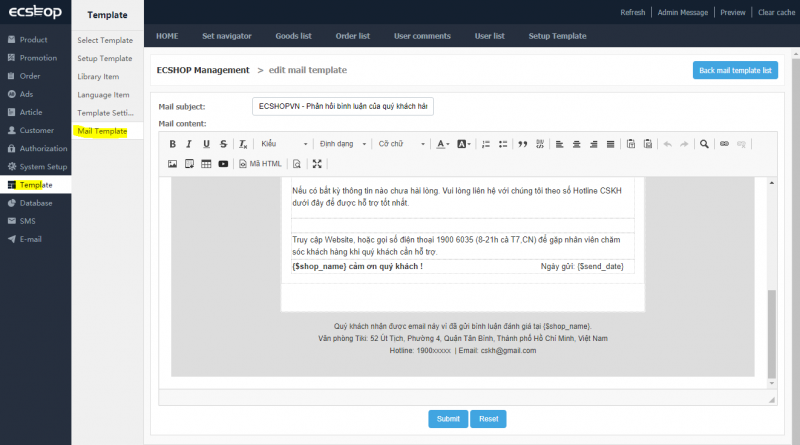
Quản Lý Mẫu Email
Mail Template là các mẫu hiển thị nội dung email cho các sự kiện cần gửi email như Kích hoạt đăng ký thành viên, Khôi phục mật khẩu, Email xác nhận đơn hàng, Email thông báo cho shop có đơn hàng mới....

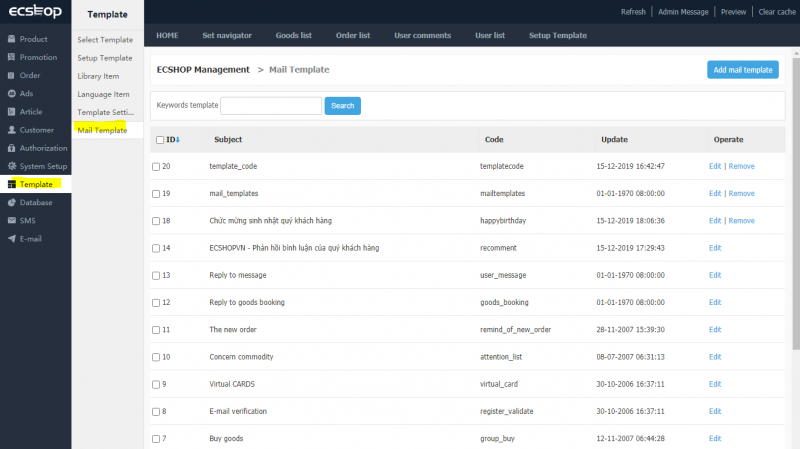
Danh sách các mẫu mail, giao diện đã được ECShop Lab custom lại
Mỗi sự kiện này nội dung email và hình thức bố cục email khác nhau và tính năng này cho phép bạn soạn giao diện, nội dung cho chúng.

Ví dụ hình trên là chi tiết nội dung mẫu mail: Trả lời phản hồi khách hàng khi họ comment, bình luận.
Qua hình thức này bạn có thể tự soạn cho mình một mẫu Email Marketing nhìn chuyên nghiệp như Tiki, Lazada... trong các sự kiện cần gửi email đến khách hàng.
Kết Luận
Hy vọng qua bài viết này, bạn có thể hình dung một cách đầy đủ hơn về một Module Template vô cùng hay ho và linh hoạt trong ECShop. Để giúp bạn hiểu và quản trị ECShop dễ dàng hơn.
Nếu có bất kỳ nhu cầu tùy chỉnh quản trị nào hãy liên hệ ngay với ECShop LAB để được hỗ trợ nhé !








Bình luận - đánh giá bài viết