Tất cả kích thước banner up facebook mới nhất 2021
Bạn đang gặp vấn đề khi đăng ảnh lên Facebook bị cắt xén, bạn không thích điều này một chút nào. Đừng lo hôm nay nhà ECShop Lab sẽ giới thiệu tất tần tật các kích thước banner facebook mới nhất năm 2021 cho bạn, lấy giấy bút và ghi chú lại phần kích thước
Tất tần tật các kích thước banner facebook mới nhất 2021
Kích thước banner ảnh đại diện facebook
Ảnh đại diện (hay còn gọi là ảnh avatar, ảnh profile…) xuất hiện cả ở bài viết, bình luận, kết quả tìm kiếm Facebook, messenger,… Ảnh này thường là thumbnail nhỏ, hình vuông nên bạn cần cắt hình sao cho phù hợp.
- Kích thước banner đại diện của trang trên Facebook khi xem trên profile: 40 x 40 px.
- Kích thước banner đại diện của trang trên Facebook khi phóng lên: 850 x 850 px.
- Kích thước banner đại diện của trang trên Facebook lớn nhất: 2048 x 2048 px.
- Kích thước banner đại diện của trang trên Facebook nhỏ nhất: 168 x 168 px.

Lưu ý:
Bạn tải hình vuông thì sau đó, ảnh đại diện cũng sẽ được cắt theo khuôn tròn, dù là máy tính hay điện thoại di động. Vì vậy hãy chú ý các góc cạnh để không bị cắt mất logo hay thông tin quan trọng trên hình.
Khi tạo avatar fanpage, hãy tạo ảnh 300 x 300 px để đảm bảo hiển thị đầy đủ và hình chất lượng cao nhất trên máy tính và cả điện thoại.
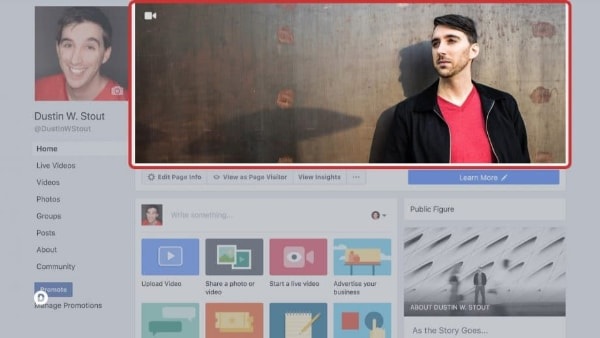
Kích thước banner ảnh bìa fanpage facebook
Tỷ lệ hiển thị trên máy tính và điện thoại của banner
- Kích thước ảnh bìa fanpage facebook xem trên máy tính: 828 × 315 px.
- Kích thước ảnh bìa fanpage facebook xem trên mobile: 828 x 465 px.

Kích thước ảnh xem trên mobile
Facebook cũng sẽ tự động thay đổi kích thước để tương thích với các màn hình như máy tính bàn, máy tính bảng hay các loại điện thoại khác nhau. Nên bạn chỉ cần chú ý vào kích thước chuẩn để đăng lên điện thoại hay máy tính mà thôi.
Kích thước banner lớn nhất, nhỏ nhất nên tạo
Ảnh bìa có kích cỡ lớn nhất và kích thước nhỏ nhất để giúp bạn tiện trong việc thiết kế ảnh bìa cho trang bạn.
- Kích thước bìa fanpage facebook lớn nhất: 1958 x 745 px.
- Kích thước bìa fanpage facebooknhỏ nhất: 820 x 312 px.
- Tỷ lệ khung hình bìa fanpage facebook: 2.63:1.
Lưu ý: Giả sử bạn tạo 1 ảnh có kích thước 1222 x 465 px, thì nền để thông tin cần hiển thị chủ yếu trong khoảng 820 x 312 px để khi hiển thị thì ảnh, thì ảnh của bạn sẽ không bị cắt, được hiện vừa vặn cả màn hình điện thoại và máy tính nhé!
Kích thước banner ảnh bìa nhóm
Đối với kích thước ảnh bìa của các nhóm trên facebook thì bạn hãy cắt theo tỉ lệ chuẩn: 820px x 461px. Với tỷ lệ này, bạn có thể điều chỉnh hình ảnh theo chiều ngang trong khung hình cho phép mà không bị vỡ hay làm giảm độ phân giải của hình. Còn nếu bạn muốn độ phân giải cao nhất thì có thể chỉnh con số lên thành 1640px x 922px.

Kích thước ảnh và video sự kiện tiêu chuẩn thường là 500 x 262px.
Nếu bạn đang tổ chức sự kiện trên Facebook thì bạn sẽ phải cần có kích thước ảnh bìa facebook fanpage event.
Kích thước cover facebook event chuẩn thường là 500px x 262px.
Tuy nhiên để có được hình đẹp và rõ nét nhất thì bạn nên double kích thước lên 1000 x 524px khi thiết kế trên máy tính nhằm đảm bảo độ phân giải của hình trên mọi giao diện, kể cả điện thoại nhỏ.
Tiêu chuẩn kích thước ảnh sự kiện facebook cần nhớ:
- Kích thước lớn nhất: chiều ngang 1000px x 524px chiều cao
- Kích thước nhỏ nhất: chiều ngang 500px x 262px chiều cao
- Tỷ lệ khung hình: 1.91:1
Bạn cũng có thể thêm video vào sự kiện của mình và video sẽ hiển thị cùng với kích thước của hình ảnh. Độ phân giải của video là standard HD nhưng lưu ý là thì video cũng có thể bị resize và giảm kích thước, nếu tải từ điện thoại.
Kích thước ảnh quảng cáo Facebook ADS
- Vuông: 900 pixels × 900 pixels (cho nhẹ)
- Chữ nhật nằm: 1200 pixels × 900 pixels
- Chữ nhật đứng: 900 pixels × 1200 pixels
Kích thước banner hiển thị nhiều ảnh vuông
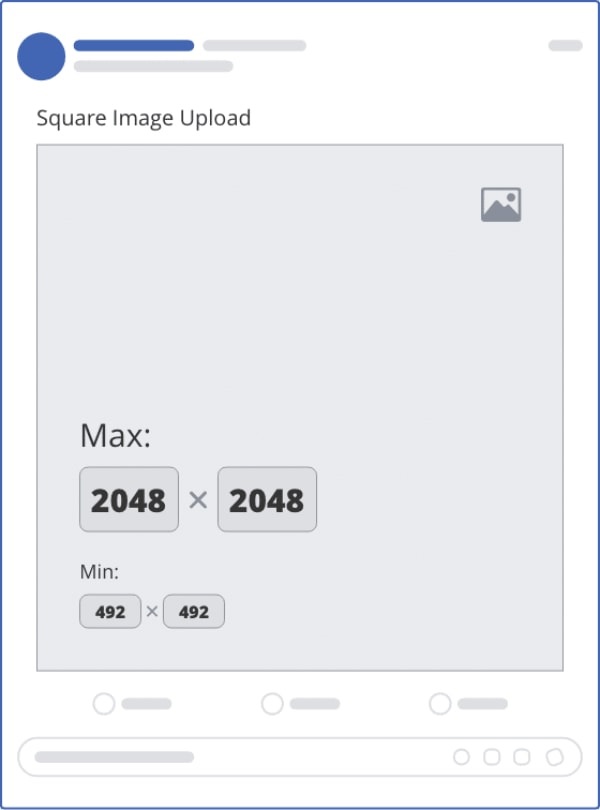
Hình ảnh vuông có kích thước tùy thuộc vào số lượng hình:
- 1 hình vuông: 492px x 492px
- 2 hình vuông: 245px x 246px (cả hai)
- 3 hình vuông: 492px x 245px (hình phía trên), 245px x 245px (2 hình phía dưới)
- 4 hình vuông: 245px x 245px (cả 4 hình)
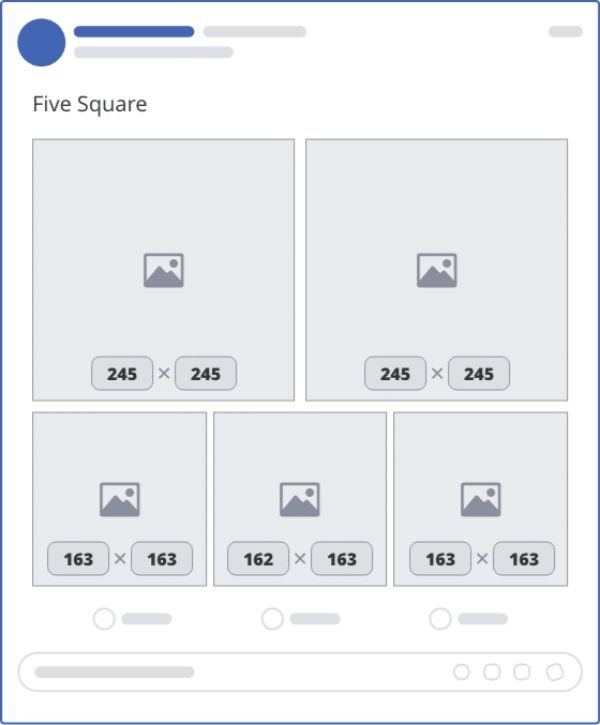
- 5 hình vuông: 245px x 245px (hai hình trên), 163px x 163px (2 hình dưới bên trái/phải), 162px by 163px (1 hình dưới, chính giữa)
- 6 hình vuông: Hiển thị như 5 hình và hình dưới cùng tay phải sẽ có overlay hiển thị số lượng hình còn lại. Từ 6 hình trở lên cũng tương tự như vậy.

Bạn có nắm kịp hết không? Bạn có thể lưu lại những hình ảnh cùng thông tin dưới đây để dễ nhớ hơn nhé!
Kích thước banner hiển thị nhiều ảnh đứng
Khi up nhiều hình đứng cũng có nhiều kích thước khác nhau tùy vào số lượng hình:
- Nếu bạn up 1 hình: 492px x 738px
- Nếu bạn up 2 hình: 245px x 492px
- Nếu bạn up 3 hình: 327px x 492px (trái), 163px by 245px (phải trên và dưới)
- Nếu bạn up 4 hình: 327px x 492px (trái), 163px x 163px (phải trên và dưới), 163px x 162px (phải chính giữa)
- Nếu bạn up 5 hình: 245px x 245px (2 hình trên), 163px x 163px (2 dưới trái/phải), 162px x 163px (dưới chính giữa)
- Nếu bạn up 6 hình: Hiển thị tương tự 5 hình nhưng hình dưới cùng tay phải sẽ có overlay hiển thị số lượng hình còn lại.

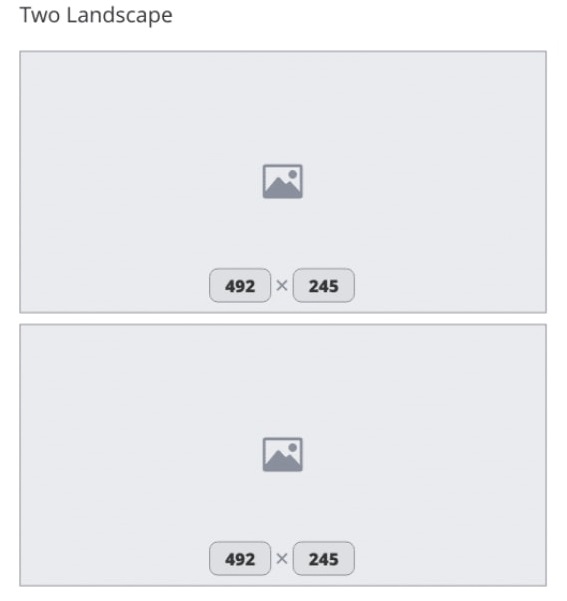
Kích thước banner hiển thị nhiều ảnh ngang
- Nếu bạn up 1 hình: 492px x 276px
- Nếu bạn up 2 hình: 492px x 245px
- Nếu bạn up 3 hình: 492px x 327px (trên), 245px x 163px (dưới trái/phải)
- Nếu bạn up 4 hình: 492px x 327px (trên), 163px x163px (dưới trái/phải), 162px x 163px (dưới chính giữa)
- Nếu bạn up 5 hình: 245px x 245px (trái nằm trên/dưới), 245px x 163px (phải nằm trên/dưới), 145px x 162px (chính giữa phải)
- Nếu bạn up 6 hình: Giống như 5 hình nhưng hình dưới bên tay phải có overlay hiển thị số lượng hình còn lại.

Hi vọng với những thông tin nhà ECShop Lab đã chia sẻ ở trên có thể giúp bạn giải quyết được vấn đề của mình.
Tham khảo: atpacademy.vn








Bình luận - đánh giá bài viết