Thiết Kế Website Bán Hàng Bằng Next.js SEO ngon
Trong thời đại thương mại điện tử phát triển mạnh mẽ như hiện nay, việc sở hữu một website bán hàng không chỉ là xu hướng mà còn là yếu tố sống còn đối với các doanh nghiệp
Tuy nhiên, để website hoạt động hiệu quả, nhanh chóng và tối ưu trải nghiệm người dùng, việc lựa chọn công nghệ phù hợp là điều cần được ưu tiên hàng đầu. Một trong những công nghệ tiên tiến được nhiều lập trình viên yêu thích hiện nay là Next.js. Vậy Next.js là gì? Tại sao bạn nên sử dụng nó để thiết kế website bán hàng? Hãy cùng khám phá qua bài viết này.
Next.js Là Gì?
Next.js là một framework React nổi tiếng được phát triển bởi Vercel, cung cấp các công cụ mạnh mẽ giúp xây dựng ứng dụng web hiện đại, tối ưu hóa hiệu suất và trải nghiệm người dùng. Nói cách đơn giản, Next.js là một "bộ khung" giúp bạn xây dựng các ứng dụng web React một cách dễ dàng và hiệu quả hơn.

Điểm nổi bật của Next.js chính là việc hỗ trợ kết xuất phía máy chủ (Server-Side Rendering - SSR) và tạo trang tĩnh (Static Site Generation - SSG), giúp website của bạn tải nhanh hơn, tăng khả năng tương tác và cải thiện SEO.
Ngoài ra, Next.js cũng tích hợp sẵn nhiều tính năng mạnh mẽ như:
- Routing tự động: Không cần cấu hình phức tạp, chỉ cần tạo file là Next.js sẽ tự động tạo các đường dẫn.
- Hỗ trợ API: Dễ dàng xây dựng API ngay trong dự án mà không cần một backend phức tạp.
- Tối ưu hóa hình ảnh: Tăng tốc độ tải trang với tính năng tối ưu hóa hình ảnh tích hợp.
- Khả năng mở rộng: Phù hợp với cả dự án nhỏ lẫn các ứng dụng lớn, phức tạp.

Tại Sao Nên Chọn Next.js Cho Website Bán Hàng?
Khi thiết kế website bán hàng, bạn cần một nền tảng đáp ứng tốt cả về hiệu suất lẫn trải nghiệm. Next.js là lựa chọn hoàn hảo vì các lý do sau:
1. Tốc Độ Tải Trang Nhanh
Khách hàng thường rời khỏi website nếu trang tải quá lâu. Với khả năng kết hợp giữa SSR và SSG, Next.js giúp trang web của bạn tải nhanh ngay từ lần đầu tiên, mang lại trải nghiệm trơn tru cho người dùng.
2. Tối Ưu SEO
SEO là yếu tố quan trọng đối với website bán hàng. Next.js hỗ trợ tốt việc tối ưu SEO nhờ khả năng kết xuất phía máy chủ và tạo ra các trang HTML sẵn sàng cho công cụ tìm kiếm. Điều này giúp website của bạn dễ dàng xuất hiện trên các kết quả tìm kiếm, thu hút lượng truy cập tự nhiên.
3. Trải Nghiệm Người Dùng Mượt Mà
Next.js hỗ trợ tải trang động (Dynamic Routing), mang đến trải nghiệm dễ chịu khi khách hàng duyệt qua các danh mục hoặc sản phẩm khác nhau mà không cần tải lại toàn bộ trang.
4. Tích Hợp Dễ Dàng Với Các Công Nghệ Khác
Bạn có thể tích hợp Next.js với các hệ thống quản lý nội dung (CMS) như Strapi, WordPress hoặc với các nền tảng bán hàng phổ biến như Shopify, WooCommerce để quản lý sản phẩm và đơn hàng một cách hiệu quả.
5. Khả Năng Bảo Mật Cao
Next.js cho phép xây dựng các API nội bộ mà không cần phải triển khai backend riêng biệt, giúp giảm thiểu nguy cơ bị tấn công từ bên ngoài. Điều này rất quan trọng đối với các website bán hàng, nơi dữ liệu khách hàng cần được bảo vệ nghiêm ngặt.
Quy Trình Thiết Kế Website Bán Hàng Với Next.js
Để xây dựng một website bán hàng bằng Next.js, quy trình thường bao gồm các bước sau:
1. Xác Định Nhu Cầu
Trước tiên, bạn cần xác định rõ đối tượng khách hàng, các tính năng cần thiết (giỏ hàng, thanh toán, tìm kiếm sản phẩm, v.v.) để lên kế hoạch chi tiết.
2. Thiết Kế Giao Diện
Next.js hoạt động tốt với các thư viện UI như Tailwind CSS hoặc Material-UI, giúp bạn tạo giao diện hiện đại, thân thiện và dễ sử dụng.
3. Phát Triển Tính Năng
Các tính năng phổ biến của website bán hàng như danh mục sản phẩm, giỏ hàng, thanh toán trực tuyến, quản lý đơn hàng đều có thể được xây dựng nhanh chóng với Next.js.
4. Tích Hợp API
Bạn có thể sử dụng API để kết nối với hệ thống thanh toán (PayPal, Stripe) hoặc các nền tảng quản lý dữ liệu khách hàng (CRM).
5. Kiểm Tra Và Triển Khai
Sau khi hoàn thiện, bạn cần kiểm tra hiệu suất và tối ưu hóa website trước khi triển khai lên các nền tảng hosting như Vercel hoặc AWS.
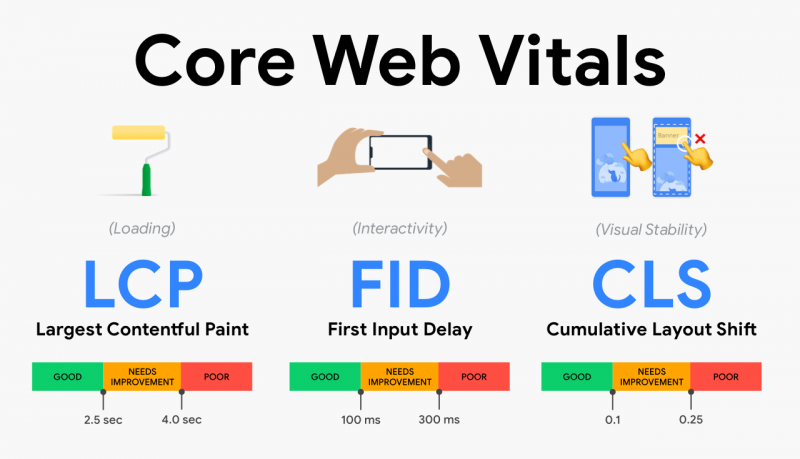
Lợi Thế Của Next.js Trong Tối Ưu Core Web Vitals
Next.js mang đến nhiều tính năng tích hợp sẵn, giúp bạn dễ dàng tối ưu hóa Core Web Vitals mà không cần phải cấu hình phức tạp. Dưới đây là những cách Next.js hỗ trợ tối ưu từng chỉ số:

1. Tối Ưu Largest Contentful Paint (LCP)
Next.js giúp cải thiện LCP nhờ các tính năng sau:
- Kết Xuất Phía Máy Chủ (SSR): Với SSR, nội dung được kết xuất sẵn từ phía server và gửi đến trình duyệt. Điều này giúp website tải nhanh hơn, đảm bảo các nội dung chính như hình ảnh và tiêu đề được hiển thị sớm nhất.
- Tạo Trang Tĩnh (SSG): Với SSG, các trang tĩnh được tạo trước và phục vụ từ CDN, giảm thiểu thời gian tải trang.
- Tối Ưu Hóa Hình Ảnh: Next.js cung cấp component
 tích hợp sẵn, tự động tối ưu hóa hình ảnh bằng cách:
tích hợp sẵn, tự động tối ưu hóa hình ảnh bằng cách:
- Tải hình ảnh theo yêu cầu (lazy loading).
- Tự động thay đổi kích thước và định dạng hình ảnh (WebP, JPEG).
- Tối ưu hóa chất lượng hình ảnh.
Tính năng này không chỉ cải thiện thời gian tải mà còn giúp giảm tải cho máy chủ.
2. Tối Ưu First Input Delay (FID)
Để giảm FID, Next.js tập trung vào việc tối ưu hóa JavaScript và giảm thiểu thời gian phản hồi khi tải trang:
Kết Xuất Từng Phần (Code Splitting): Next.js tự động chia nhỏ các tệp JavaScript, chỉ tải những phần cần thiết cho từng trang. Điều này giúp thời gian tải trang đầu tiên nhanh hơn và giảm thiểu thời gian phản hồi khi người dùng tương tác.
Tải Script Theo Yêu Cầu (Dynamic Imports): Bạn có thể sử dụng tính năng import động chỉ khi cần thiết để giảm tải lượng JavaScript ban đầu.
Tối Ưu Thời Gian Phản Hồi API: Với khả năng tích hợp API routes, Next.js giúp bạn xây dựng các API nhanh chóng và gọn nhẹ, giúp giảm độ trễ khi người dùng tương tác.
3. Tối Ưu Cumulative Layout Shift (CLS)
Để cải thiện CLS, Next.js cung cấp các giải pháp đảm bảo tính ổn định của giao diện trong quá trình tải:
- Tối Ưu Hóa Kích Thước Hình Ảnh: Khi sử dụng component ![]() , Next.js yêu cầu bạn định rõ chiều rộng và chiều cao của hình ảnh. Điều này giúp trình duyệt dự phòng không gian trước khi tải hình ảnh, tránh việc layout bị dịch chuyển.
, Next.js yêu cầu bạn định rõ chiều rộng và chiều cao của hình ảnh. Điều này giúp trình duyệt dự phòng không gian trước khi tải hình ảnh, tránh việc layout bị dịch chuyển.
- Quản Lý Font chữ: Next.js hỗ trợ tải font chữ tối ưu thông qua API next/font. Tính năng này ngăn tình trạng layout bị nhảy khi font chữ thay đổi.
- Tải Các Thành Phần Theo Thứ Tự Ưu Tiên: Bằng cách sử dụng thuộc tính priority cho hình ảnh hoặc các thành phần quan trọng, bạn đảm bảo nội dung quan trọng được tải trước.
Kết Luận
Với những tính năng tích hợp sẵn, Next.js là nền tảng lý tưởng để thiết kế website bán hàng với hiệu suất cao và trải nghiệm người dùng tối ưu. Nhờ khả năng hỗ trợ mạnh mẽ cho việc tối ưu Core Web Vitals, website của bạn không chỉ tải nhanh hơn mà còn đáp ứng tốt các tiêu chuẩn của Google, giúp cải thiện thứ hạng SEO và tăng tỷ lệ chuyển đổi.
Nếu bạn muốn xây dựng một website bán hàng nhanh, mượt và thân thiện với người dùng, hãy liên hệ ngay với Ecshopvietnam.com








Bình luận - đánh giá bài viết