Tìm hiểu thuộc tính position trong Css3
Hiểu về thuộc tính position trong css – Khi bạn thiết kế các layout cho website việc chuyển từ file thiết kế theo định dạng HTML (Hypertext Markdown Language) bạn sẽ buộc phải sử dụng thuộc tính position trong CSS.
Chắc hẳn khi các bạn làm layout, chuyển PSD sang HTML. Thì việc sử dụng thuộc tính position trong CSS là không thể thiếu. Như là khi dùng :before hay :after hoặc làm menu đa cấp hoặc header cố định một chỗ khi scroll trình duyệt…..
Hay là di chuyển một mục nào đó mà không gây ảnh hưởng tới các phần khác. Giúp bạn linh động trong việc làm layout mà không phải lo lắng gì cả. Cho nên hôm nay chúng ta sẽ cùng tìm hiểu về thuộc tính position trong CSS nhé.

Giá trị của thuộc tính position trong css
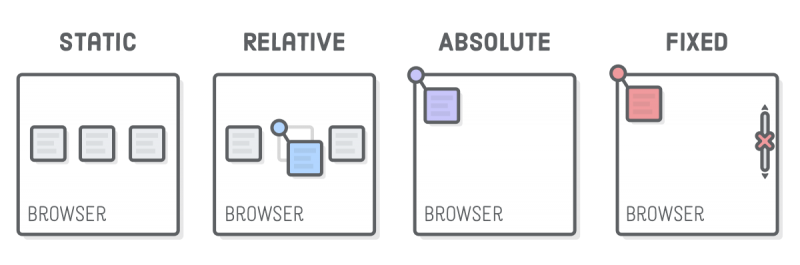
Thuộc tính position hiện tại có những giá trị thường được dùng sau:
relative: Giá trị này thường được sử dụng để thiết lập vị trí của phần tử mà không gây ảnh hưởng tới việc hiển thị ban đầu cũng như các phần tử khác
absolute:Giá trị này dùng để thiết lập vị trí của một phần tử theo phần tử cha có giá trị thuộc tính position là relative hoặc absolute
fixed: Giá trị này giúp cho phần tử luôn cố định một chỗ khi chúng ta scroll trình duyệt
static: Đây là giá trị hiển thị mặc định của thuộc tính position trong CSS.
Và đi kèm với thuộc tính position thì đó là các thuộc tính dùng để căn chỉnh vị trí cho phần tử
top:Thuộc tính này giúp chúng ta căn chỉnh phần tử từ trên xuống dưới nếu giá trị > 0 và ngược lại nếu giá trị < 0 nó sẽ chạy ngược lên trên
bottom: Thuộc tính này thì ngược lại so với top, nó giúp chúng ta căn chỉnh phần tử từ dưới lên trên nếu giá trị > 0 và ngược lại nếu giá trị < 0 nó sẽ chạy xuống dưới
right: Thuộc tính này giúp chúng ta căn chỉnh phần tử từ phải qua trái nếu giá trị > 0 và ngược lại nếu giá trị < 0 nó sẽ chạy qua phải
left: Thuộc tính nàygiúp chúng ta căn chỉnh phần tử từ trái qua phải nếu giá trị > 0 và ngược lại nếu giá trị < 0 nó sẽ chạy qua trái
Đọc xong thấy có vẻ khó hiểu nhỉ. Chắc chắn là vậy rồi. Đọc không mà. Vì thế mình có làm ví dụ từng thuộc tính một cho các bạn xem đây.
Tìm hiểu các vị trí trong position Css
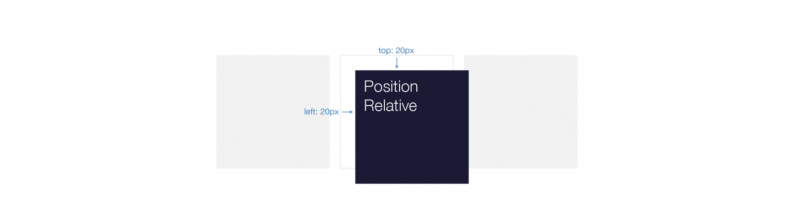
Thuộc tính Position Relative
Thuộc tính position: relative trong CSS giúp Định vị trí tuyệt đối cho các thành phần. Ví dụ:
selector{position: relative;}
Nếu bạn sử dụng thuộc tính này thì sẽ phải sử dụng kèm theo với các thuộc tính căn chỉnh tọa độ của thành phần (lưu ý: các giá trị của các thẻ này là chính là đơn vị đo như px). Top: là cách trên, Bottom: là cách dưới, Left: là cách trái, Right: là cách phải. Hãy cùng nhìn qua đoạn code ví dụ sau đây:
Lưu ý, khi bạn bù một vị trí phần tử với position: relative, không gian nó chiếm không di chuyển, vị trí hiện tại của nó sẽ khiến đổi bố cục xung quanh vị trí đó không thay đổi…Tưởng tượng như thế này, position: relative giống như nhân vật có khả năng di chuyển tự do, nhưng luôn luôn liên quan đến nơi ban đầu.
<style media="screen" type="text/css">
div {
padding: 40px;
margin: 20px;
width: 320px;
border: 2px solid red;
}.relative {position: relative;
/*Cách bên trái 260px */
left: 260px;
/* Cách bên trên 290px */
top: 290px;
background-color: #e1ab22;
}
</style><header>This is Header</header>
<div class="relative">This is Box Relative</div>

Thuộc tính Position Absolute
Như đã nói ở trên thuộc tính position: absolute trong CSS có tác dụng giúp định vị trí tuyệt đối cho thành phần theo thành phần bao ngoài, hoặc ít nhất là theo cửa sổ trình duyệt. Cụ thể hơn, thuộc tính absolute xác định định tọa độ của thành phần theo một thẻ cha relative (nếu có), Nếu không có thẻ cha thì nó sẽ đi theo body của toàn trang web. Cách sử dụng cũng tương tự như relative.
Dưới đây là ví dụ tương tự như bên trên thay vào đó là thẻ absolute. Các bạn sẽ thấy rõ rằng khi chúng ta di chuyển các thành phần bằng absolute thì các thẻ tiếp theo sẽ được đưa lên vị trí mặc định. Bạn có thể thử ngay nhé.
.absolute {
position: absolute;
/Cách bên trái 260px/
left: 260px;
/Cách bên trên 290px/
top: 290px;
background-color: #e1ab22;
}
Thuộc tính Position Fixed
Thuộc tính thường được các lập trình viên dùng để định vị một thành phần so với window hiển thị của các trình duyệt. Bạn có thể thấy ví dụ này, khi vào một website nào đó và bạn thử scroll browser, bạn sẽ thấy menu hay button cứ đứng yên một chỗ không thay đổi thì đó chính là position fixed. Giá trị này hoàn toàn không phụ thuộc vào phần tử cha, khi nào scroll trình duyệt là nó hoạt động thôi. Bạn có thể thử tham khảo ví dụ sau đây:
/* Gán class này cho thẻ header*/
.header {
margin-top: 0px;
text-align: center;
position: fixed;
top: 0px;
width: 100%;
background: #e1ab22;
}
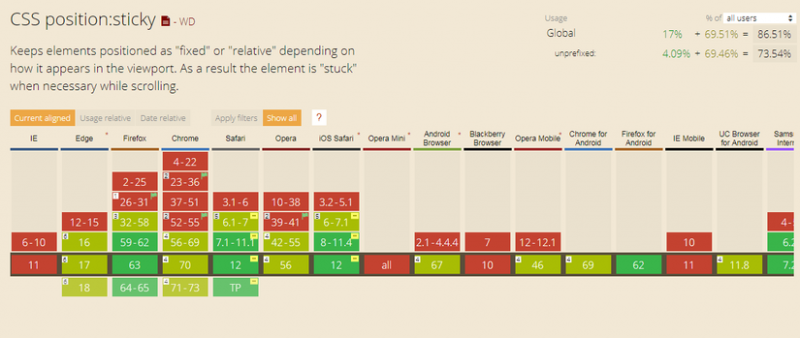
Thuộc tính Position Static, Sticky
2 thuộc tính này rất ít khi được sử dụng đến nên vấn đề tương thích trình duyệt cũng chưa được giải quyết. Bạn có thể tham khảo chi tiết cách sử dụng của nó trên w3shool.

Lời kết
Có thể nói, thuộc tính position trong CSS là một trong những kiến thức cực kỳ quan trọng cần được nắm vững. Các thuộc tính này được sử dụng rất nhiều trong việc làm website hiện nay đặc biệt là khi bạn thực hiện việc cắt layout cũng như làm các thành phần như menu. Bạn nên tìm hiểu thêm một số bài tập về position để sử dụng tính năng này thuần thục hơn nữa.








Bình luận - đánh giá bài viết