Ưu và Nhược điểm của Thiết kế Responsive Web Design
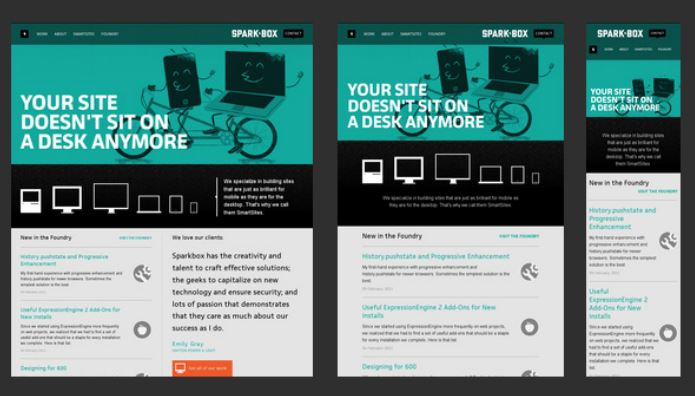
Responsive Web Design (RWD) mà một thuật ngữ ám chỉ phương pháp thiết kế website cho khả năng hiển thị tương thích với mọi kích thước của thiết bị.
Nói cách khác, cùng một thiết kế, một source html được viết một lần duy nhất nhưng sẽ hiện thị khác nhau (tối ưu) trên các trình duyệt và thiết bị khác nhau. Môi trường ở đây chính là kích thước của trình duyệt, hướng xoay hoặc kích thước của thiết bị, còn thiết bị đa phần sẽ là những thiết bị di động như tablet hoặc smartphone.Thay vì phải có các phiên bản khác nhau cho từng loại thiết bị hiển thị khác nhau như truyền thống (vấn đề không chỉ ở kích thước hay độ phân giải màn hình).

Trước tiên tôi đề cập đến nhược điểm của Responsive Web Design trước để bạn thấy được mặt yếu của nó trước khi bắt đầu triển khai một themes, template nào đó.
Nhược điểm của Responsive Web Design
1. Đối với các Web Designer làm Front End , bạn sẽ phải thiết kế nhiều thứ hơn. Bởi vì tính chất của Responsive Web là All in One, thì tất nhiên là phải bỏ nhiều công sức hơn trong khâu thiết kế rồi !
2. Thiết kế Web chuẩn Responsive cũng tốn thời gian để phát triển hơn và tương đối phức tạp để chuyển đổi từ Web truyền thống sang Web Responsive. Bạn phải tính toán kỹ càng về lượng code, cách code để tempalte có thể "chuyển mình" linh hoạt trên các thiết bị.
3. Mất thời gian để tải trang: người sử dụng điện thoại di động sẽ phải tải về không cần thiết trong HTML / CSS (có thể là rất lớn) và hầu hết thời gian, hình ảnh chỉ đơn giản là thu nhỏ lại, không thay đổi kích cỡ - ảnh hưởng tới thời gian nạp trang. Ví dụ đơn giản: Trên Desktop là một Banner Slide full màn hình kích thước 1200x400px (thậm chí to hơn). Cũng chính cái hình đó lại hiển thị trên màn hình điện thoại iPhone X với độ phân giải 375px. Thật không cân sức đúng không ?
4. SEO Chậm lên Top: Sự xếp hạng của Google (việc này có lẽ chỉ tương đối thôi), nhưng đâu đó chỉ số tốc độ load trang, cấu trúc code phức tạp phần nào ảnh hưởng.

Vậy ưu điểm của Responsive web là gì?
Ưu điểm của Responsive Web Design
1. Nội dung đồng nhất: bạn sẽ không cần đến một website bằng mobile để hiển thị các thông tin trên website nữa, giúp bạn dễ dàng hơn trong việc quản lý, tiết kiệm công sức và thời gian
2. Được Google khuyến khích nhờ tính năng cải thiện SEO: Bởi chỉ cần tối ưu hóa một Website chứ không phải 2 hay nhiều như truyền thống, thì những giá trị về link, PageRank, Page Authority từ Google Search và Google Mobile Search sẽ đều được tích lũy thành 1.
3. Khả năng tương thích cũng cực kỳ tốt. Một Website, nhiều Device. Tiết kiệm chi phí, bởi bạn chỉ cần thiết kế 1 trang Web tương thích với tất cả các thiết bị thay vì phải thiết kế đến 2 phiên bản Web riêng biệt cho PC và Mobile.
4. Nâng cao trải nghiệm cho người dùng đến mức tối ưu, bất kể khi họ sử dụng PC, Smartphone, Tablet hay Smart-TV để truy cập Web.
Responsive Web Design và Web Mobile có giống nhau không?
Trước tiên, hãy đi vào phân tích những đặc điểm cơ bản của 2 khái niệm này:
Responsive Web Design:Để có thể thiết kế web chuẩn Responsive, người ta sử dụng ngôn ngữ HTML để bố cục cho Website và CSS để quy định các yếu tố trang trí phần nhìn cho trang Web như kích thước, màu nền, ảnh nền, khung nền,…
Web Mobile:Là phiên bản rút gọn của Website chính. Chúng được tối ưu hình ảnh, không gian, dữ liệu sao cho nhẹ và load nhanh nhất có thể. Để dễ dàng hơn trong việc ghi nhớ, các Web Mobile thường thông qua một subdomain, ví dụ như m.facebook.com (m.tên trang Web.tên miền).
Về bản chất, 2 phương pháp trên là 1. Chúng chỉ khác nhau về cấu trúc Code BackEnd (Phần code động) và về CSS mà thôi.
Kết Luận
Tôi nghĩ rằng sau khi đã tìm hiểu đến đây, bạn cũng đã hiểu được về khái niệm này cũng như các lợi ích mà nó mang lại, để thấy rằng Responsive Web Design gần như đã trở thành giao diện bắt buộc đối với một giao diện Web. Nhưng làm sao để tối ưu nhất thì đó là do cách code của bạn.








Bình luận - đánh giá bài viết