WebPShop - Plugin Nén Ảnh Cực Nhẹ Định Dạng WebP Cho PhotoShop
Định Dạng Webp sẽ giúp bạn giảm 26% dung lượng so với PNG và 25 - 34% so với định dạng JPEG, mà vẫn vẫn giữ được chất lượng hiển thị
Nhưng liệu bạn đã biết cách để tạo ra file ảnh định dạng WEBP chưa ? ECShop LAB giới thiệu đến bạn một Plugin gọn nhẹ sử dụng cho Phototshop để giúp bạn Convert định dạng PNG, JPG sang WEBP mà chất lượng gần như không thay đổi.
Tải Miễn Phí Plugin WebPShop
1. Sử dụng cho Windows
- Tải Plugin tải địa chỉ: GitHub
- Copy file WebPShop_0_3_2_Win_x64.8bivào thư mục cài đặt Phototshop C:\Program Files\Adobe\Adobe Photoshop\Plug-ins for x64 bít.
- Khởi động lại phần mềm Photoshop, mở một file ảnh bất kỳ và chọn Menu File --> Save As --> chọn định dạng WEBP
2. Sử dụng cho Mac
- Tải Plugin tải địa chỉ: GitHub
- Giải nén WebPShop_0_3_2_Mac_x64.8.zip và copy thư mục WebPShop.plugin vào thư mục cài đặt Phototshop Applications/Adobe Photoshop/Plug-ins
- Khởi động lại phần mềm Photoshop, mở một file ảnh bất kỳ và chọn Menu File --> Save As --> chọn định dạng WEBP
Lưu ý: với macOS 10.15+, sẽ xuất hiện cảnh báo "WebPShop.plugin cannot be opened because the developer cannot be verified" , bạn có thể fix nó bằng cách sử dụng lệnh trong Terminal (Finder > Applications > Utilities):
sudo xattr -r -d com.apple.quarantine "/Applications/Adobe Photoshop 2020/Plug-ins/WebPShop.plugin"
Tùy Chọn Lưu Ảnh WebP
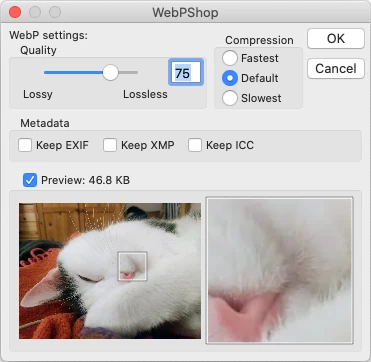
Khi bạn chọn Save dưới định dạng WebP, một cửa số lệnh với các tùy chọn như hình sau

Giao diện trên Mac
- Quality: là chất lượng nén hình từ 0 đến 100. Tùy chất lượng hình gốc mà bạn chọn mức độ phù hợp
- Compression: khả năng nén nhanh, chậm, hay bình thường điều này cũng làm tăng hay giảm dung lượng ảnh khi xuất nên tốt nhất bạn để ở Default (mặc định).
Trong cửa sổ Preview bạn quan sát chất lượng hình ảnh trước khi xuất nhé.
Chúc bạn thực hiện thành công !








Bình luận - đánh giá bài viết