WebP - Định Dạng Ảnh Giúp Tối Ưu Tốc Độ Load Website
Ảnh WebP là gì? Cùng tìm hiểu định dạng ảnh giúp tăng tốc website ECShop đến 50% nếu bạn thực sự sử dụng đúng cách.
Một website chứa nhiều hình ảnh giúp cho tổng thể Content nhìn sinh động và lôi cuốn người xem hơn, nhưng cũng vì thế mà tốc độ load bị giảm đáng kể. Google đã phát triển ra định dạng WEBP, sẽ giúp bạn giảm 26% dung lượng so với PNG và 25 – 34% so với định dạng JPEG, mà vẫn vẫn giữ được chất lượng hiển thị.
Wow, nó quá thần thánh đúng không nào ? ECShop sẽ giới thiệu Webp là gì và làm như thế nào để sử dụng nó trên ECShop
File WebP là gì?
WebP là một loại định dạng hình ảnh được tạo ra bởi Google, với mục đích thay thế cho JPEG, PNG và GIF, đồng thời hỗ trợ tốt nén, hình ảnh trong suốt và các hiệu ứng.
WebP là định dạng ảnh hiện đại cung cấp khả năng nén rất cao cho cả kiểu nén không mất dữ liệu và mất dữ liệu (lossless and lossy) trên web. Sử dụng WebP, người quản trị và phát triển web có thể tạo ra các bức ảnh có dung lượng nhỏ hơn, phong phú hơn và giúp web tải nhanh hơn.
Kiểu nén ảnh không mất dữ liệu của WebP có kích cỡ nhỏ hơn 26% so với ảnh PNGs. Kiểu nén ảnh mất dữ liệu của WebP nhỏ hơn từ 25 – 34% so với ảnh JPEG với chỉ số chất lượng SSIM tương đương (equivalent).
Kiểu nén không mất dữ liệu của WebP hỗ trợ thuộc tính trong suốt (còn được biết đến với tên kênh alpha) với việc chỉ phải bổ sung thêm 22% bytes. Với các trường hợp khi nén mất dữ liệu RGB được chấp nhận, kiểu nén mất dữ liệu của WebP cũng hỗ trợ thuộc tính trong suốt, thường cho kích cỡ file nhỏ hơn 3 lần so với PNG.
Mức độ chấp nhận nén mất dữ liệu điều chỉnh được vì vậy người dùng có thể chọn lựa đánh đổi giữa dung lượng và chất lượng ảnh theo mong muốn của họ.
WebP thường có khả năng lưu trữ- tính theo trung bình- với khả năng nén hiệu quả hơn 30% so với JPEG và JPEG 2000, mà không bị mất chất lượng ảnh.
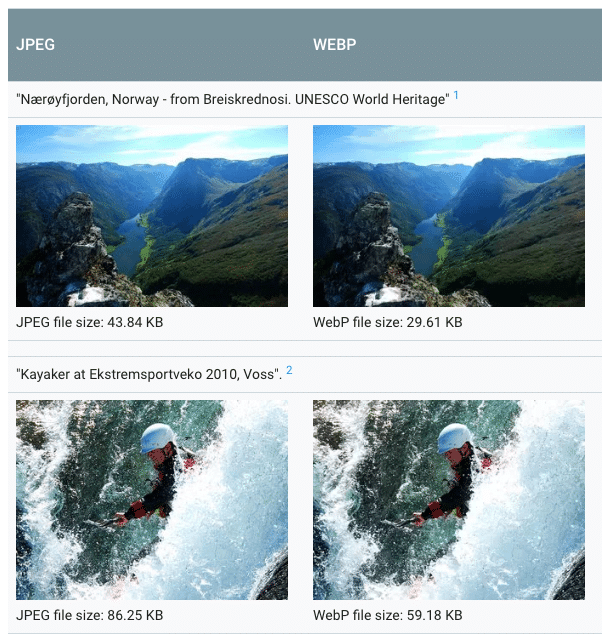
Nếu bạn không tin thì hay tự kiểm chứng nhé, ECShop LAB sử dụng tấm hình này để minh họa cho bạn dễ hình dung, nớ để ý đến dung lượng ảnh nhé !

Như mình đã nói, với mỗi website, dung lượng file ảnh chính vấn đề quan trọng. Kích thước file càng nhỏ thì web càng load nhanh.
>> Xem Thêm: Tải Miễn Phí Plugin WEBPShop - Save WebP sử dụng cho Photoshop
Trình duyệt hỗ trợ định dạng WebP
WebP đã tồn tại được 8 năm, nó thần thánh đến vậy lại được Google đề xuất sử dụng để thay thế định dạng dảnh thông thường JPG, PNG nhưng Đáng buồn là không phải trình duyệt nào cũng hỗ trợ WebP.
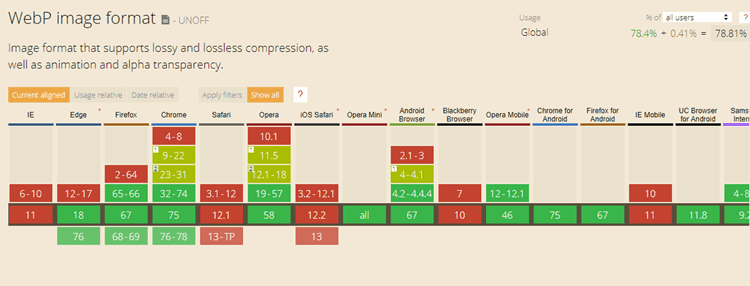
Theo thống kế từ Can I use: Webp image browser support

Các trình duyệt hỗ trợ WebP chỉ bao gồm Chrome, Opera, Opera Mini, trình duyệt Android, Chrome cho Android.
Microsoft đã thông báo sẽ hỗ trợ WebP trên Edge vào tháng 10 năm ngoái (đến bây giờ vẫn chưa).
Mozilla cũng thông báo tương tự với Firefox (Firefox hiện đã support Webp).
Hiện giờ, chỉ còn Safari của Apple đang chần chừ thôi.
Sau khi tỏ ra quan tâm đến việc hỗ trợ WebP trong iOS 10 và MacOS Sierra.
Apple không sử dụng nữa mà thay bằng HEIF, đây là một format dựa trên tiêu chuẩn nén video HEVC (hay được biết đến là H.265 và MPEG-H Part 2).
Mặc dù gần đây không có dấu hiệu nào cho thấy Apple sẽ hỗ trợ WebP trong tương lai.
Vậy Có Cách Nào Sử Dụng WebP cho trình duyệt Safari trên iOS ?
Tất nhiên là có thể với một giải pháp khác là dùng song song WebP với định dạng JPG/PNG thông thường. Sử dụng như thế nào thì xem tiếp nhé.
Hướng dẫn sử dụng WebP trên ECShop
Với ECShop thì định dạng WebP vẫn chưa được hỗ trợ trong thư viện xử lý ảnh khi bạn tải lên, Nhưng ECShop LAB đã phát triển và tích hợp Code để Convert được JPG, PNG qua Webp dùng cho Ảnh sản phẩm, Thumb tin tức ...
Để dùng được WebP nhúng vào bài viết tin tức hay bất kỳ đâu bạn muốn thì bạn cần chuẩn bị như sau:
Bước 1: Một ảnh JPG, PNG nguồn (gốc) và một ảnh WebP được convert qua. Có link tải chia sẽ ở trên.
Bước 2: Edit Cấu hình CKFinder để cho phép tải lên định dạng WebP (nếu bạn đang dùng CKFinder, vấn đề khác vui lòng liên hệ để được hỗ trợ)
Bước 3: Chèn một hình JPG, PNG như cách thông thường vào bài viết qua công cụ soạn thảo CKEditor. Xong bạn chọn Tool Mã HTML để view bài viết sang chế độ soạn Code.
- Lúc đầu nó sẽ như thế này:
<img width="191" height="35" src="cdn/upload/files/profile/logo.png" alt="Logo">
- Bạn code lại thành thế này
<picture>
<source width="191" height="35" srcset="cdn/upload/files/profile/logo.webp" type="image/webp">
<img width="191" height="35" src="cdn/upload/files/profile/logo.png" alt="Logo">
</picture>
Cách sử dụng thẻ html5 picture xem bài viết sau: HTML picture Tag
Như vậy tùy theo mỗi trình duyệt mà nó sẽ lựa chọn nguồn ảnh tương thích với chính trình duyệt đang sử dụng.
Chrome, Firefox, Edge sẽ ưu tiên sử dụng WebP còn Safari sẽ sử dụng .png để hiển thị. Nếu check bằng Goolge PageSpeed Insights bạn sẽ thấy điểm số tăng đáng kể đấy.
Kết luận
Định dạng ảnh WebP nó không đơn giản chỉ là giảm kích thước hỉnh ảnh, nó có thể là sự thay thế cho JPEG và PNG và GIF. Có là khả năng nén tốt, đem đến kích cỡ nhỏ hơn nhưng vẫn giữ được chất lượng.
Hy vọng bài viết này giúp bạn hiểu fileWebP là gì ? và trong tương lai nó sẽ tương thích được tất cả các phiên bản trình duyệt.
Để tối ưu tốc độ load website, các bạn hãy thử sử dụng WebP với những cách mà mình đã nói ở trên nhé!








Bình luận - đánh giá bài viết